One Simple Tactic To Optimize Your Site, Heading Tags
Posted by Jeremy
on 01/5/16

We recently had an article published in BiS (Business In Savannah) that walked business owners through 3 effective tactics to increase their organic traffic without needing any technical know-how. Having gotten a pretty good response we wanted to create this short companion piece on heading tags and a simple, onsite strategy you can use as well to optimize your site for SEO.
Onsite optimized content is one of the foundations of good SEO which will lead to increased traffic and rankings. The following is only slightly technical but if you’re familiar with word processing programs or Microsoft Office you should feel right at home!
Heading Tags, especially the H1
What are heading tags , or “H” tags exactly? Technically it’s a piece of code that a line of text sits between and transforms the text to a different size, color, or weight. There are 6 “levels” from 1 to 6. H1, H2, and H3 are the most important ones to use however. Basically the heading tags help search engines understand what the content on your page is about as well as making the content more readable to humans.
These tags are part of what creates an optimized page that Google and Bing just love. There’s many more aspects than H tags to optimized content but that’s a bit much for this article. We’ll be covering each of these in future posts but if you’re chomping at the bit Moz.com has a great article that describes all the different elements.
How do you create H tags? It’s pretty simple, here’s what the code looks like:
<h1>This is an H1 tag</h1>
<h2>Here is an H2 tag</h2>
<h3>Finally an H1 tag</h3>
And this is how it looks (generally) on your page:
This is an H1 tag.
Here is an H2 tag.
Finally an H3 tag.
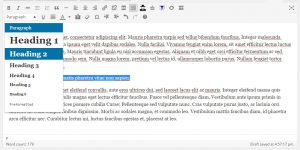
If your site has a CMS (like WordPress and Joomla) or was created in a website builder (like Godaddy or Squarespace) you’ll have a WYSIWYG (What You See Is What You Get- pronounced “wizzywig”) editor, or the thing that looks like Microsoft Word.

Now there are two ways to go about creating H tags for your content. The first is the easiest, highlight the text you want to make an H tag and select the H level you want to use from the dropdown menu. The size, style, color of the heading tag is up to you as long as the text is wrapped in an h tag.

The second is to go to the “Source” or “Text” view and wrap the text you want for your heading with the appropriate H tag like so:
<h1>The text you want to wrap.</h1>
How to use heading tags
Like we mentioned heading tags have 6 levels, 1 being the most important and 6 being the least. Since heading tags are used to create a content structure for both search engines and humans there’s some best practices involved for the best clarity.
You’ll only want to use one H1 tag on your page. The text wrapped in this tag should be what the whole page is about. Someone who only reads the H1 tag should be able to know what the purpose of the page is and a general idea about the content.
H2 tags should be used as sub headers to your main idea (and H1). These are less, but still important supporting ideas for your content. As a rule of thumb you’ll only want to use two or three of these.
H3 tags are sub sub headers that maybe share more specific information. You shouldn’t really have more than two or three of these per H2 tag.
The lowly H4 to H6 tags are not used often and you likely won’t use them. If you do, you might be better served separating your content into two separate articles or pages.
Now you’re cooking!
So that’s it for heading tag tips, not too bad huh? Give it a shot and let us know how it helped you! We’re going to continue creating these short on a regular basis. We hope to help you optimize your site for SEO on tactic at a time so stay tuned.
